Unlocking Contentful CMS with React and Next.js Integration
Written on
Chapter 1: Introduction to Contentful and React
Contentful serves as an advanced headless content management system (CMS), enabling developers to efficiently manage and distribute content across various platforms. When paired with React, a widely-used JavaScript library for crafting user interfaces, Contentful becomes exceptionally adaptable. This article will guide you through the integration of Contentful with React and Next.js, showcasing how to harness its features to develop engaging web applications.
The first video demonstrates how to build a blog using Contentful and Next.js, providing insights into setting up and managing content effectively.
Table of Contents
- Setting Up Contentful
- Integrating React with Contentful
- Fetching and Rendering Content
- Managing Content Types and Entries
- Implementing Search Functionality
- Adding Localization Support
- Optimizing Performance
- Conclusion
Setting Up Contentful
To begin, you'll need to create a Contentful account and establish a space for content management. The user-friendly interface of Contentful facilitates defining content types, generating entries, and organizing your content seamlessly. After setting up your space and populating it with content, we can proceed to connect Contentful with our React application.
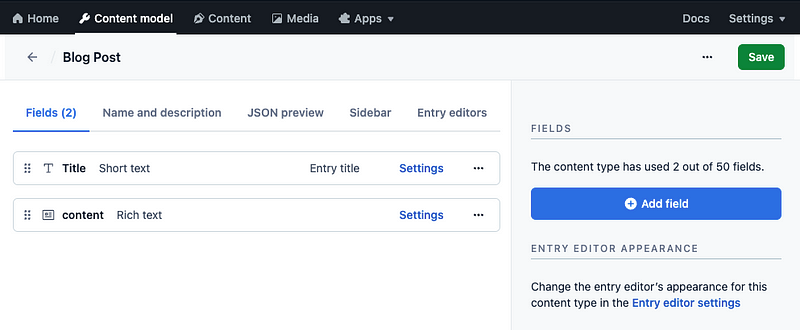
Example Content Model for a Simple Blog Post

Integrating React with Contentful
To integrate Contentful into our React application, we need to install the Contentful JavaScript SDK and configure it with our credentials. This SDK provides essential methods for fetching content from the Contentful API efficiently. You can install it via npm or yarn and import it into your project.
Begin by installing the SDK:
npm install contentful
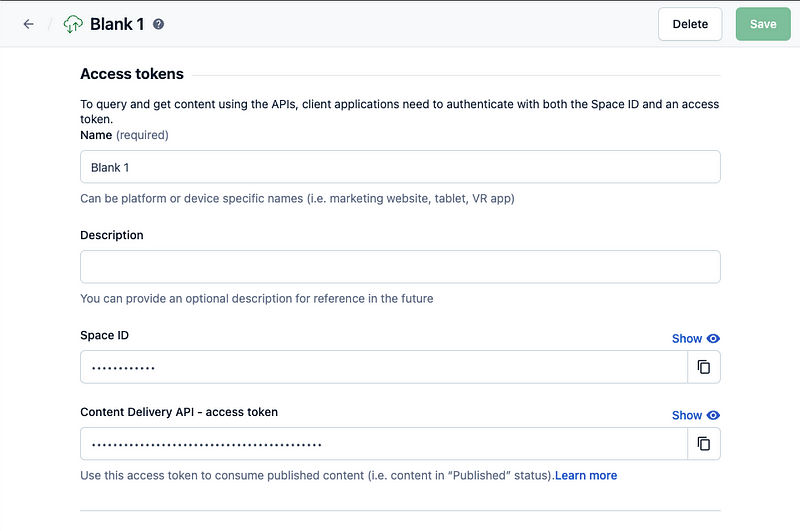
After successful installation, obtain your API keys from Contentful by navigating to Settings > API Keys.

With your Space ID and Content Delivery API access token, you can create your client in React:
import { createClient } from 'contentful';
const client = createClient({
space: 'your-space-id',
accessToken: 'your-access-token',
});
Fetching and Rendering Content
Contentful’s query API allows you to retrieve content based on specific criteria. You can filter by content type, field values, and even paginate results. To fetch content, utilize the client.getEntries() method, which resolves to the fetched data. Here’s how you can implement it in a component:
import { useEffect, useState } from 'react';
const BlogPosts = () => {
const [posts, setPosts] = useState([]);
useEffect(() => {
const fetchPosts = async () => {
try {
const response = await client.getEntries({ content_type: 'blogPost' });
setPosts(response.items);
} catch (error) {
console.error('Error fetching blog posts:', error);}
};
fetchPosts();
}, []);
return (
<div>
{posts.map((post) => (
<div key={post.sys.id}>
<h2>{post.fields.title}</h2>
<p>{post.fields.content}</p>
</div>
))}
</div>
);
};
export default BlogPosts;
In this example, we retrieve blog posts from Contentful and render them as div elements displaying the title and content. By utilizing React's state and effect hooks, we ensure the posts are fetched upon component mounting and updated as content changes.
Managing Content Types and Entries
Contentful allows you to create custom content types that define your content’s structure. Each content type consists of various fields to hold different data types, ensuring consistency across your content. You can create these content types through the web interface or the Contentful Management API.
Here’s a snippet showing how to create a new entry:
const createEntry = async () => {
try {
const response = await client.createEntry('blogPost', {
fields: {
title: 'My First Blog Post',
content: 'The first blog post I created with Contentful-React',
},
});
console.log('Entry created:', response);
} catch (error) {
console.error('Error creating entry:', error);}
};
This method creates a new blog post entry, capturing both the title and content.
Implementing Search Functionality
Search capabilities are essential in content-driven applications. Contentful supports powerful search options, allowing you to query content based on specific criteria. To implement search, you can use the client.getEntries() method with appropriate search parameters.
Here’s a simple example of how to conduct a search:
const searchEntries = async (searchTerm) => {
try {
const response = await client.getEntries({
query: searchTerm,});
console.log('Search results:', response.items);
} catch (error) {
console.error('Error searching entries:', error);}
};
This function retrieves entries that match the search term, logging the results for further processing.
Adding Localization Support
Contentful includes built-in localization support, enabling you to manage content in multiple languages—ideal for multilingual applications. To enable localization, configure locales for your space and define localized fields for your content types.
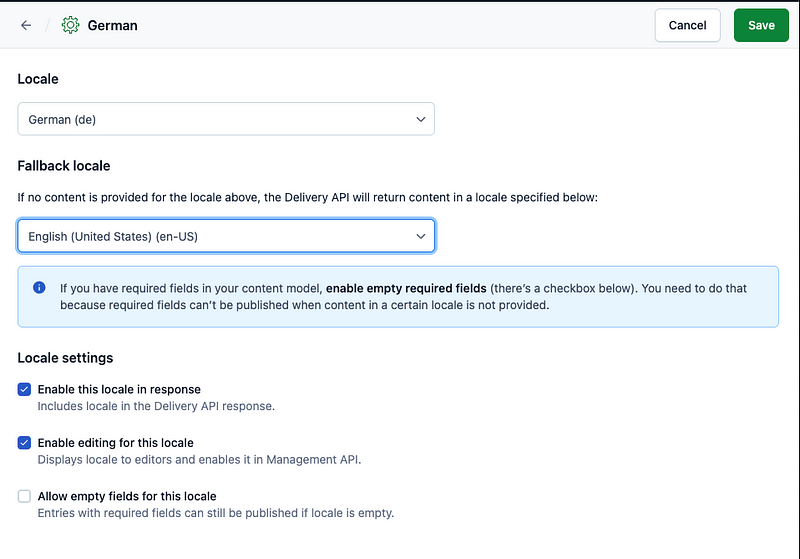
First, navigate to Settings > Locales to add new locales.

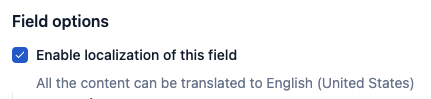
After adding a new locale, click on each field you want to localize and enable localization for it.

To fetch localized content, you can use the following function:
const fetchLocalizedEntry = async (entryId, locale) => {
try {
const response = await client.getEntry(entryId, { locale });
console.log('Localized entry:', response);
} catch (error) {
console.error('Error fetching localized entry:', error);}
};
This method retrieves a localized entry based on the entry ID and the desired locale.
Optimizing Performance
To ensure a smooth user experience, consider performance optimization techniques when using Contentful with React:
- Caching: Implement client-side caching to minimize unnecessary network requests.
- Lazy Loading: Load content as needed, improving initial load times.
- Image Optimization: Resize and compress images to enhance performance.
- Pagination: Fetch content in smaller chunks to prevent overwhelming the application.
- Code Splitting: Break components into smaller parts and load them dynamically.
By adopting these techniques, you can significantly improve the responsiveness of your Contentful-powered React application.
Conclusion
Integrating Contentful with React provides extensive opportunities for developing dynamic web applications. This article has guided you through setting up Contentful, connecting it to a React application, fetching and rendering content, managing content types, implementing search, adding localization, and optimizing performance.
With the robust features of Contentful and the flexibility of React, you can create engaging experiences for users across various platforms. Whether you’re developing a blog, e-commerce site, or portfolio, this combination offers a solid foundation for effective content management.
Start harnessing the power of Contentful and React today to elevate your web development skills!

Thank you for reading about using Contentful CMS with React. I hope you found this information valuable for your development journey. Keep learning, building, and pushing your creative limits!
Follow me on Twitter for more updates.